前一段时间给大家总结了“APP UI的设计结构”,希望已经对你们有所帮助。今天我们就摘取其中的闪屏页(也就是APP设计启动页 launch image)部分,详细的说说关于它的一些内容,对你有所帮助的话,希望大家可以继续关注我的后续文章~
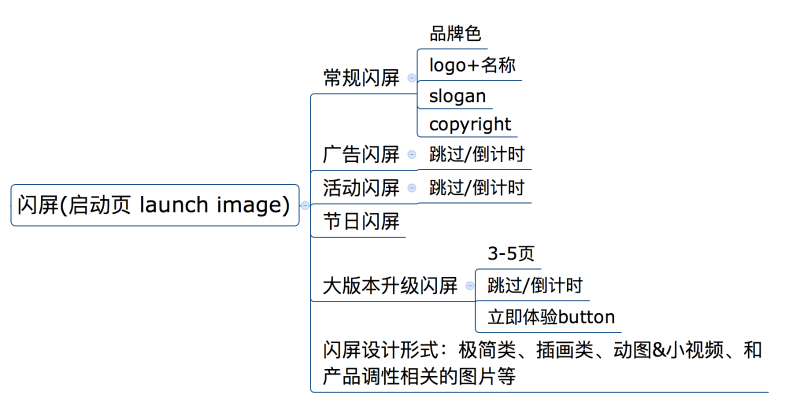
OK,言归正传,我们先整体看一下闪屏页的大致类型:

(声明:以下图片来源于应用截图,仅作为学习交流使用)
一、常规闪屏
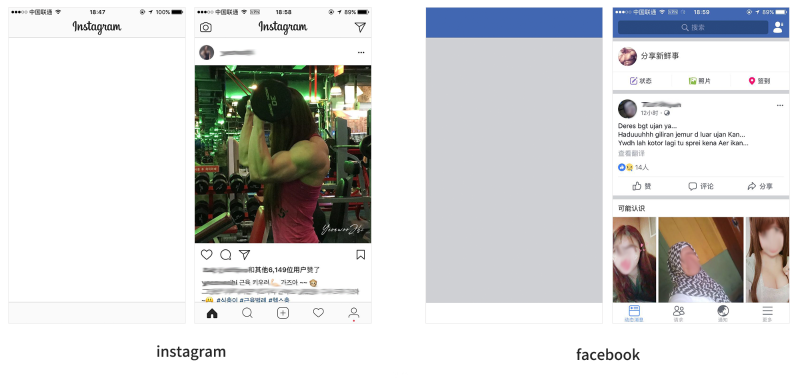
为什么叫常规闪屏?因为这类闪屏比较普通,我没有想到什么更专业的词汇,暂且就叫常规闪屏吧。这类闪屏的使用国内的和国外有点不同,因为按照苹果官方的说法是,用户打开应用能立即使用是最好的体验,例如系统自带的一些应用,是没有闪屏的;再甚者闪屏最好就是让用户感觉不到,和首页能有一个完美的融合和过渡,这种体验也很棒,国外的instagram、facebook等就是使用这种设计,闪屏长得很像首页,更像是一张加载类的占位符。

当然,因地制宜,国内的我们已经习惯了闪屏作为App品牌的宣传和推广手段,一般由logo+名称+slogan+品牌色组成,界面还是相对简洁明了的,但还是很明显的违背了苹果官方的指导说法,但是没办法,这就是商业需要。这样设计也有利处,可以减少用户在打开App时的焦虑感,也可以让用户更直观的了解品牌,传递一些情怀、理念,多看一次闪屏,也是让用户强化品牌记忆的过程,只是不知道是好的记忆点还是坏的,就要我们自己斟酌了。

二、广告闪屏
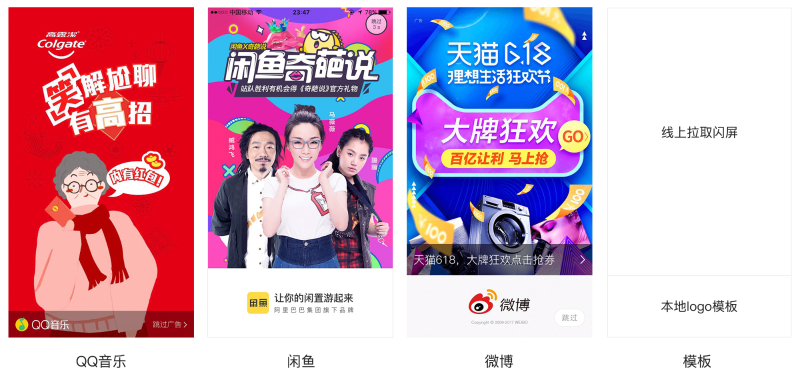
广告闪屏,顾名思义就是产品本身为了进行流量变现从而获得盈利,给一些商家打广告或者进行合作设计的一类闪屏,这是无可厚非的,不过广告闪屏自带被“嫌弃”属性,应该很多用户看到这类闪屏的心理是比较排斥的,至少对我来说,我是很少关注这类闪屏,除非闪屏设计的非常的酷炫,我愿意多看一下,否则的话我就想立刻把它关掉,所以在这类闪屏上加上“倒计时(loading)和跳过”就显得很必要,并且“跳过”的位置也要方便用户点击。这类闪屏最好只出现每天第一次打开App时,避免让用户厌烦。不管出于何种目的,都需要在商业利益和用户体验之间保持一个平衡,不然用户会流失的很快,用户流失了,何谈盈利呢。

另外广告闪屏和下面要说的活动闪屏一样,会有一个模板:底部是闪屏图片,上面盖上一层logo模板。App启动时会从服务器拉取闪屏数据,本地会保存logo模板。如果服务器更新了闪屏数据会拉取数据进行展示,如果没有更新或是网络不佳就会默认展示缓存的闪屏数据,以免发生卡顿现象,以保证流畅的用户体验。
三、活动闪屏
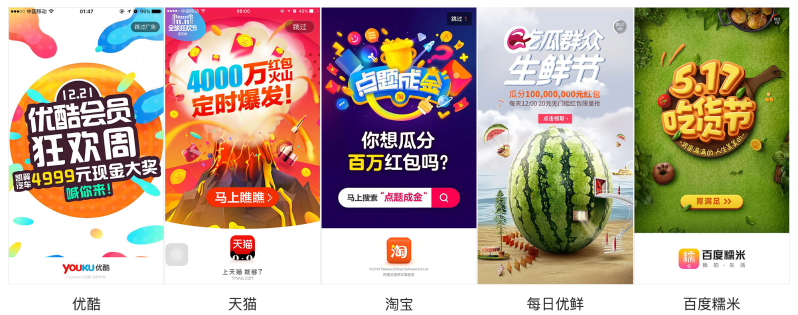
活动闪屏和广告闪屏有点类似,出于产品运营方面的需要,它起到活动宣传的作用,每年的双十一、双十二期间,各大电商App的闪屏都会用到活动闪屏,还有一些商家自己造的一些节日:品牌周、年货节、会员日、狂欢周...相信大家已经见怪不怪了。

近期我留意到一个问题,就是我们在使用App时,经常会在应用之间进行切换使用,如果我们从其他应用再次返回时,最好不要再加载一次闪屏,会给用户很不好的用户体验,目前使用下来,淘宝、天猫等这类主流应用都有这种问题,但是我想这应该他们有意为之。
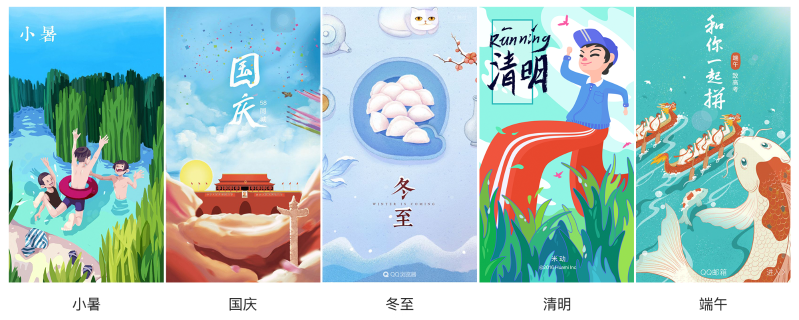
四、节日闪屏
每逢一些节假日,各大品牌都会推出一些当日的闪屏,那么为什么要设计节日闪屏?我觉得有几点原因:长期看常规闪屏,用户很容易会有视觉上的一种疲劳,节日闪屏会给用户一种不经意的惊喜和新鲜感;可以蹭一蹭节日的热点,提升产品本身的品牌调性;在节日给用户以问候和关怀,和用户在情感上产生共鸣,从而更好的连接用户和产品,我想这应该是最重要的原因。

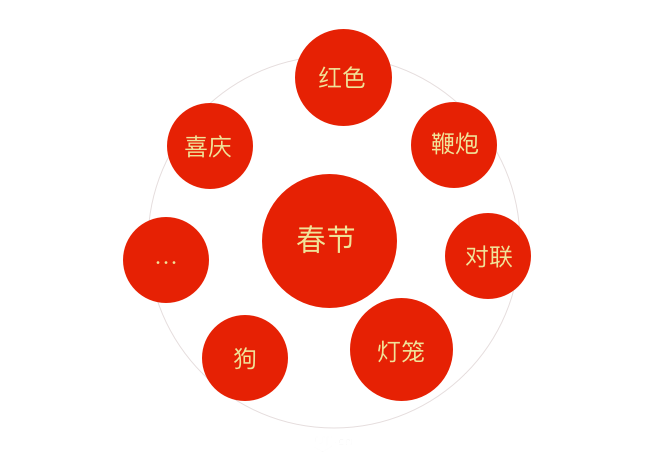
节日闪屏比较吸引用户的注意力,它不像广告类闪屏,我看见这类闪屏就会忍不住的多瞅几眼,所以设计这类闪屏的时候要非常重视,因为用户愿意等待,这是非常求之不得的,这就需要设计师具有比较强的表现能力了。我们在设计的时候可以先进行思维上的发散,或者是逆向思维之类的,比如春节将近,我们可以联想到是什么,理清一个思绪,要有节日的氛围,可以活泼、可爱、夸张...切忌呆板。

我记忆中这类闪屏大部分是使用插画类的手法比较多,这是我个人观点,或许是我对这种手法记忆比较深刻,如果不是,请不要喷我~
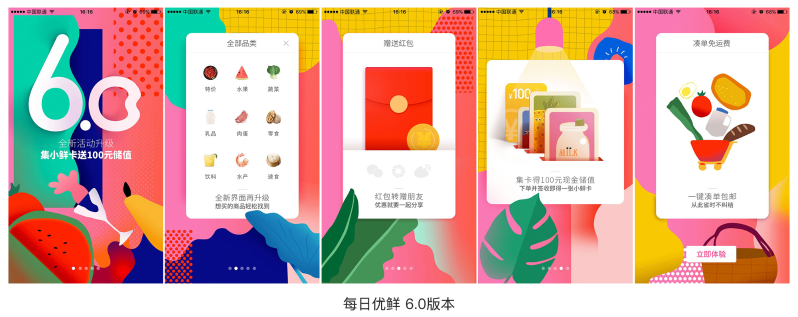
五、大版本升级闪屏
在App进行了大版本升级后,要向用户展示产品新功能的操作方法。这类闪屏也可以称为引导页,页面数量控制在3-5页,每一页都有一个对应的主题,主题要精简,切忌文字过多;而且每一页设计形式要类似,否则会给用户一种视觉落差感;页面上要加上“跳过”功能,因为用户更希望尽快体验新版本,而不是看你的这些教导;在最后一页要加上类似“立即体验”的button。

六、闪屏设计的几种形式
1、极简类
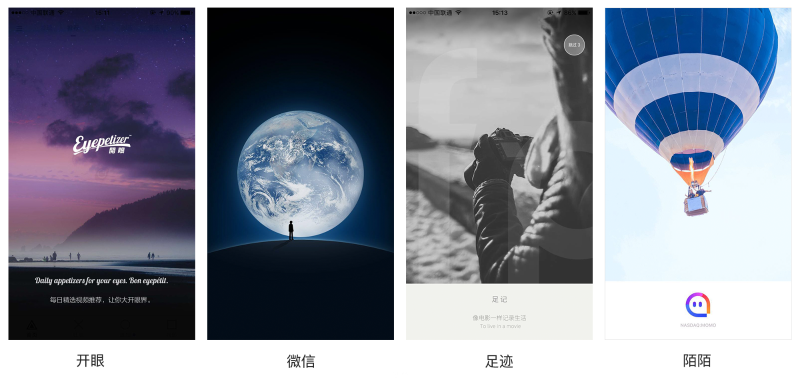
这种形式就是上面所说的国内常规闪屏,品牌色+logo+名称+slogan,这类闪屏占据大多数,因为相对简洁明了,就不多赘述了。
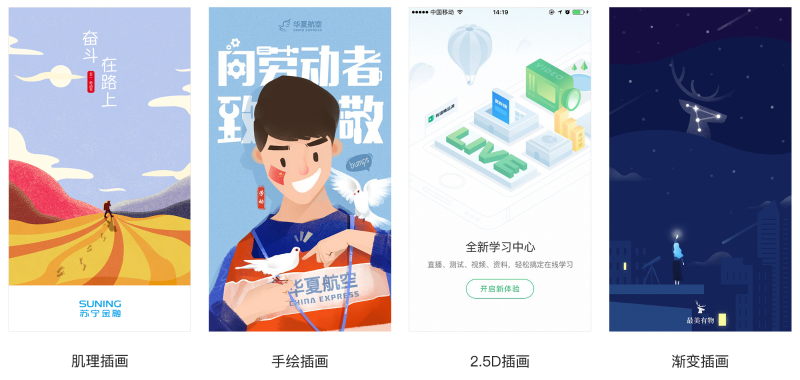
2、插画类
这种形式会给我们传递一种温暖的感受,容易引起共鸣感,可以唤起我们某个时间段的回忆,比如可能会唤起你小时候和小伙伴一起穿开裆裤的日子,哈哈~开个玩笑。插画手法用的比较多的是肌理插画、手绘插画、2.5D插画、渐变插画等,这几类手法都比较流行。

3、动图&小视频
有一些App功能采用的是动图或者小视频作为闪屏,比如早期的uber更新新logo时,启动页是采用的动图闪屏;早期的快的打车采用小视频作为闪屏。另外现在还有一些轻阅读类App的闪屏在显示完常规闪屏后还会展示出和产品调性相关的图片闪屏,并且图片会变大后再进入首页,以突出产品的文艺气息。使用这类手法的时候,一定要三思,首先难度较大,而且因为用户每次打开应用都会看一次,早晚会失去新鲜感,并且对网络环境也有要求,有可能会出现卡顿情况。

4、和产品调性相关的图片
为了和用户产生情感上的共鸣,很多App使用和产品调性相匹配的图片作为闪屏,最为熟悉的就属微信闪屏了,前一段时间微信换闪屏的热点已经刷爆朋友圈,相信大家已经关注到了。这类闪屏要能突出产品本身的调性,否则谨慎使用,风险较大。

一般闪屏只有3秒钟,一闪而过,好的闪屏设计会让用户忍不住多看几眼,如果你设计的闪屏能让用户关掉App再看一次,那你就厉害了~
来源:UI中国
