上周同事给了几张页面给我看,我给她的第一反馈是没有细节,不耐看。她就非常不解,追问我细节具体指的是什么?
是啊,细节到底是什么呢?我刚开始做界面的时候,也是这样,花费了很多时间精力去做一个页面,最终给到别人看的时候,也都是说没有细节,最多加几句说图标不一样大、颜色配的不好看,但如果我把图标改成一样大了、颜色改成大厂的配色,我的页面就耐看了么?
答案当然是否定的,不过现在回过头去想,也是那时候页面坑太多了,单改一两处压根没用,所以别人给的反馈也只能是表面上的。毕竟你连图标大小都不统一,你还能指望别人说什么呢
那么我们常说的页面细节到底是什么呢?下面结合自己最近的一些心得感悟, 来谈谈我所认为的页面细节。如有遗漏, 请将就着看吧, 当然你也是可以给我补充的
一、图标统一
这里说的统一肯定不是大小、粗细统一啦, 因为这是必须的, 你第一步就要做到的, 走路都没学会咱就不要想着跑啦。这里说的图标统一主要说的是风格以及修饰元素统一
1、风格
现在图标风格多种多样, 有走简洁的、艳丽的、双色的、渐变的、断线风格的、2.5D的......但不管你选择哪种, 你必须得保持整个APP内的图标是同一种风格
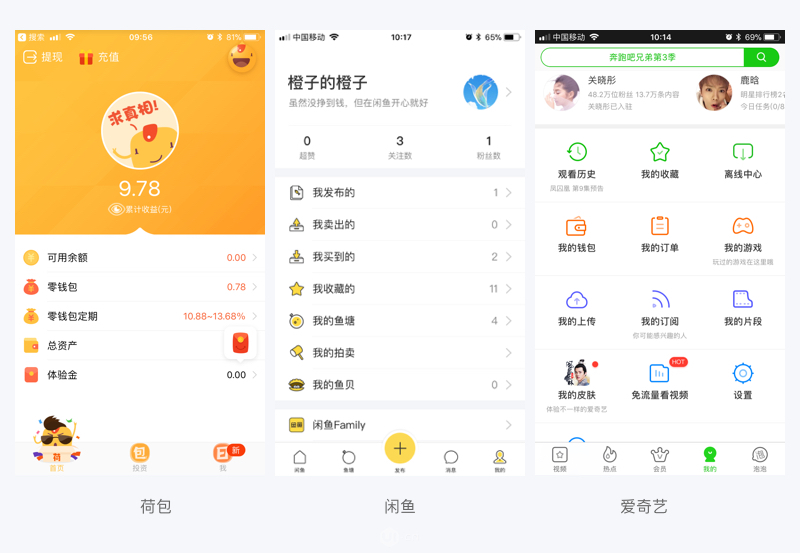
如下图, 荷包的底部图标采用的偏卡通、夸张的风格, 和其他主流APP的风格不一样; 闲鱼采用的是黑色和黄色的双色图标, 爱奇艺采用的是单色, 但把内部修饰元素的透明度降低了。而它们APP内部的图标也都和底部标签保持一致, 整体看起来就很统一, 经得起推敲

上面说的那些看起来很容易, 但是对于新手设计师来说, 总会出现这样那样的问题, 比如: 参考的素材太多, 这个页面图标是这个风格, 那个页面又是另外一种风格, 但看每个页面, 都没有什么太大的问题, 但一起看就不协调了。
这就需要我们定好一种风格之后, 其他页面都按照这个风格来, 可以借鉴别人图标的 “形”, 然后改成适合自己页面的
2、修饰元素
下图左右两张图, 乍一眼看都没什么问题, 但是细看就会觉得右边有点 “奇怪”

那到底奇怪在哪里呢? 仔细看, 会觉得右边的没有左边的精致, 腾讯视频底部的图标, 都有“断线” 的元素在, 个人中心的图标也延续了这一元素; 而右边的个人中心的图标就是单纯的素材, 没有 “断线” 的元素在, 看起来就和另外几个不搭
爱奇艺的也一样, 左边的都在基础性上根据风格不同, 做了相应调整, 而右边的就是素材堆砌
PS: 这里只是拿两个APP举了一个例子, 实际上, 可能右边图标的缺陷更加明显

其实这就涉及到另外一个容易犯的错误了——不经过思考, 单纯的套用素材, 比如习惯于直接用素材网站的, 首页图标画一个房子、我的画两个圆, 甚至还有些下载的都不是源文件, 而是png, 这样的图标你放到页面中, 连图标不虚边、粗细一致都保证不了, 何来的细节呢?

上面举了几个例子, 来说明图标在保持大小、粗细一样, 不虚边的情况下, 还可以怎么样来提升细节, 一个是风格保持一致, 另外一个是修饰小元素保持一致 。最后啰嗦一句, 参考页面多的时候要学会融会贯通, 千万不要纯用素材堆砌, 因为痕迹真的很明显, 当然你要是堆砌的别人看不出来, 那当我没说咯
二、圆角度统一
圆角度包括图片的、按钮的,整个APP内所有图片的圆角度需保持一致,比如都是10px,那所有的都得是10px,如果是直角,就都得是直角。
如下图得到首页的图片圆角度是8px, APP内所有图片的圆角度都是8px (用户头像除外)

理想状态下是, 按钮、图标的圆角度也和图片的保持一致, 但实际操作中, 由于按钮、图标相对小于图片的大小, 圆角度一样的话, 在视觉上按钮、图标的圆角度会远大于图片

所以实际运用的时候, 只需要保持图片之间、图标之间、按钮之间的圆角度一致就好
三、分割方式统一
页面分割需制定统一的分割样式,比如是用块状分割还是线还是留白,需定义好每种使用的场景。现在流行趋势来说,用块状分割的较少,模块与模块之间用分割线、模块内部用留白。其他需要酌情使用块状分割
四、数字字体
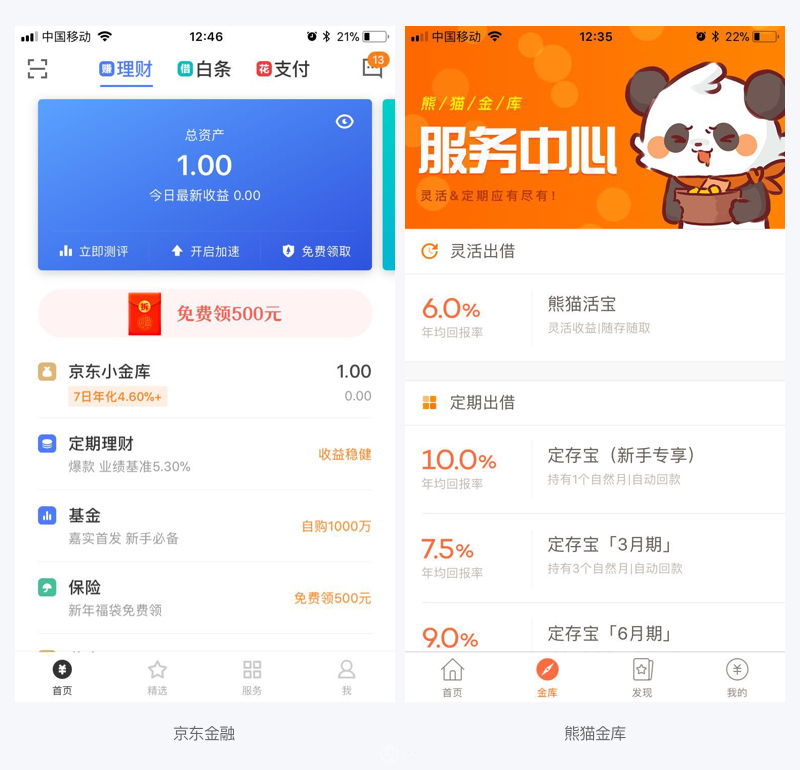
页面字体普遍用的都是默认的字体, 但其实我们在一些数字的时候, 可以给他自定义一个字体, 这点在金融类产品里尤为明显, 这种类型的APP里面很多都跟数字相关, 自带的字体没办法很好的展现产品的特点, 也不好和别家产品区分

如下图, 10.0% 是定制的字体, 7.5% 是默认的字体, 很明显定制的字体带有圆嘟嘟的特性, 也和界面整体风格比较搭, 而默认的缺乏自己的特点

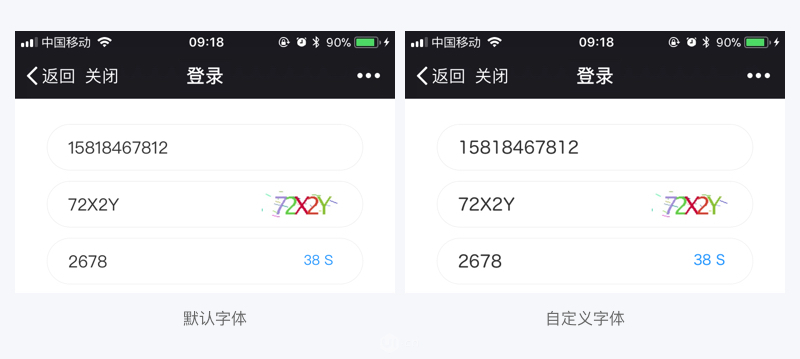
像其他类型的产品, 也可以定制数字字体, 比如价格、登录注册时的数字、验证码等, 特别是验证码发送后的倒计时, 默认的字体过于纤细, 压不住页面, 这时候我们可以通过定制一个字体, 使它更明显

五、投影
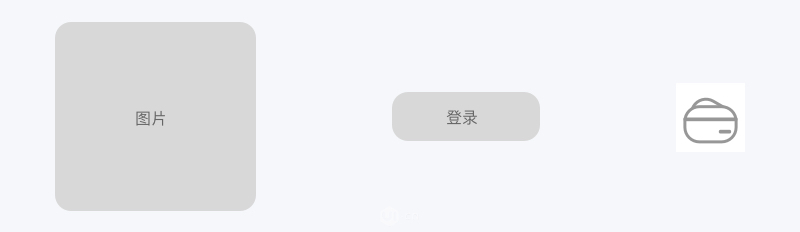
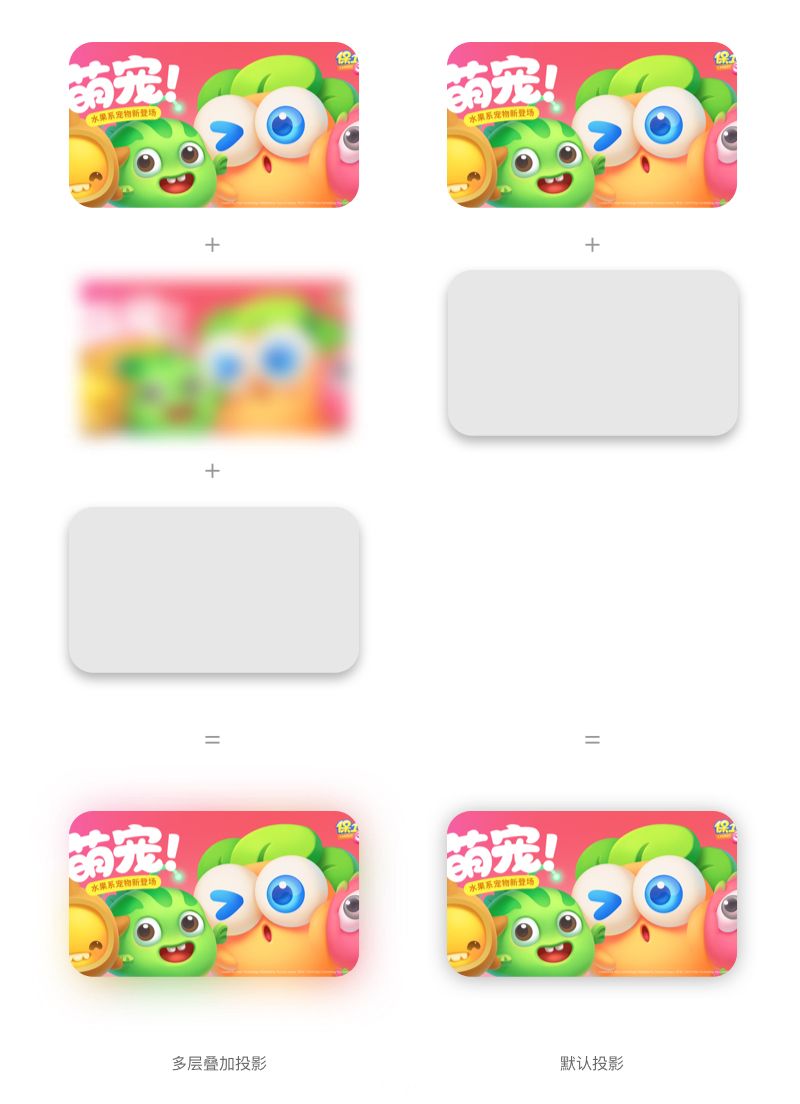
制作投影的时候, 不要简单的调投影的参数, 而可以用多层叠加的方式, 使投影更加通透, 立的起来, 也使页面更有细节, 如下图

明显左边的图更有细节一点, 不只是简单的投影,那么具体操作方法是什么?
首先将图片复制一个置于下方, 然后缩小一点, 高斯模糊, 最底下一层调一个黑色的透明度低的投影, 三层叠加
注意:高斯模糊层在图片和黑色投影的中间, 属于第二层

看到这里, 可能就有人会说这样的效果很难落地, 那确实是, 但是呢, 咱们可以变通一下,
加投影的目的是什么? 就是为了让元素突出
那么让元素突出又有几种方法呢?
. 自身突出
. 周围元素减弱
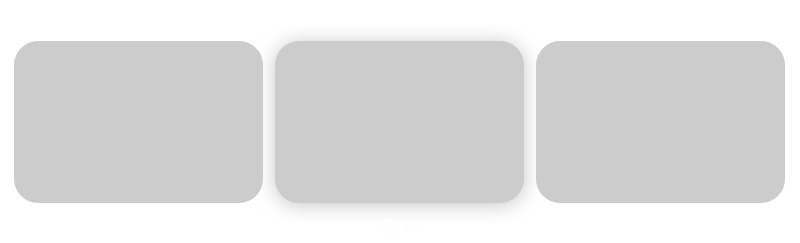
所以在实际落地的时候, 我们可以只加默认的投影, 但是去掉旁边两个元素的投影, 通过减弱周围元素, 起到突出自身的作用, 这个适合用在轮播banner图区域
如下图, 为了让效果更明显点, 投影的参数调的较深, 实际操作的时候可适当调整
 总结:
总结:
让页面有细节、耐看的关键是页面要有“细节”, 这句话是不是很绕, 意思就是说你想让自己的页面经得起推敲, 那页面上的元素你就得有一些感人肺腑的细节, 比如图标、圆角度、分割方式、数字字体、投影等等, 要让别人觉得你这个页面你是精心设计的, 而不是随便一放的
如下图, OFO活动页的时候, 将自己的LOGO固定放置在左上角, 当活动是和其他品牌合作的时候, 将其他品牌的LOGO统一放在后方
来源:UI中国
